Wondering what is a Twitter card validator or how to use it to drive more traffic from Twitter? Keep reading to learn everything you may need to know about Twitter Cards and the Twitter card validator tool.
With 396 million monthly active users, Twitter is the most effective platform to drive qualified traffic to your business website, product page or blog. But you may need more than just 280 characters to make your tweets captivating. Thanks to Twitter cards, you can attach photos, videos, and other media to your Tweets to share useful information with your audience without getting short on the character limit.
What are Twitter Cards?
Twitter cards are media units designed to give your Tweet links a more structured and appealing appearance to grab the attention of more users and engage effectively. The immersive experience provided by Twitter cards increases the chances of getting more traffic from Twitter to your website or app.
You just need to do is add special code to your website and then your page links will be displayed as attractive content in front of your followers. Once you have successfully added an appropriate Twitter card code to your website, Twitter recognizes the URL to be shared in a tweet and crawls the site, and fetches the chosen card type to structure the tweet accordingly. Right after choosing a twitter card type and adding custom details, you may need to confirm it in the Twitter card validator to check it works or not.

What are the Types of Twitter Cards?
There are four different types of Twitter cards that can be used for a variety of purposes.
Types of Twitter cards are:
- Summary Card
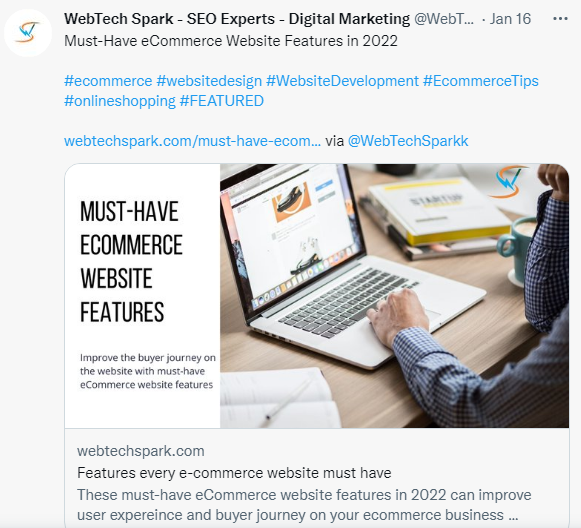
- Summary Card with Large Image
- App Card
- Player Card
Twitter cards can be created in 4 different types that webmasters can use to drive more traffic or get more app downloads.
1 Summary card
The summary card provides a quick preview of your content before a user clicks through to your business website or blog. From blog posts to product pages and apps, summary cards can be used to get more Twitter traffic. This Twitter card type usually includes a title, description, image, and URL of your web page. It is also known as the default Twitter Card.
How to add the Twitter summary card to your site?
To add the summary card, you must paste the below-written codes to your website header with proper attributions.
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@twitter_handle" />
<meta name="twitter:title" content="Page title" />
<meta name="twitter:description" content="Page description" />
<meta name="twitter:image" content="image.jpg" />
<meta name="twitter:image:alt" content="Image description" />
2 Summary Card with Large Image
This card looks like a summary card but has a larger and full-width noticeable image. A summary card with a large image is normally used to give the readers a much richer photo experience compared to the standard Summary Card.
How to add the Twitter summary card with large image to your site?
To add the summary card with large image, you must paste the below-written codes to your website header with proper details.
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@twitter_handle" />
<meta name="twitter:title" content="Page title" />
<meta name="twitter:description" content="Page description" />
<meta name="twitter:image" content="image.jpg" />
<meta name="twitter:image:alt" content="Image description" />
3 Player Card
This is a Twitter card used to share video or audio content on Twitter in an appealing way. Creating player cards may need a few extra steps like Meta tags, content source and size (width and height) of the video, etc.
How to add a player card to your site?
To add player card, paste the below-written codes to your website header with the required details.
<meta name="twitter:card" content="app" />
<meta name="twitter:site" content="@twitter_handle" />
<meta name="twitter:description" content="App description" />
<meta name="twitter:app:country" content="US" />
<meta name="twitter:app:name:iphone" content="iPhone app name" />
<meta name="twitter:app:id:iphone" content="iPhone app ID" />
<meta name="twitter:app:url:iphone" content="iPhone app URL" />
<meta name="twitter:app:name:ipad" content="iPad app name" />
<meta name="twitter:app:id:ipad" content="iPad app ID" />
<meta name="twitter:app:url:ipad" content="iPad app URL" />
<meta name="twitter:app:name:googleplay" content="Android app name" />
<meta name="twitter:app:id:googleplay" content="Android app ID" />
<meta name="twitter:app:url:googleplay" content="Android app URL" />
4 App Card
App cards are commonly used by business owners and marketers to promote apps. These cards are used to market an app its feature or download link to get more downloads.
How to add an app card to your site?
To add the summary card, you must paste the below-written codes to your website header with proper attributions.
<meta name="twitter:card" content="player" />
<meta name="twitter:site" content="@twitter_handle" />
<meta name="twitter:title" content="Media title" />
<meta name="twitter:description" content="Media description" />
<meta name="twitter:image" content="image.jpg" />
<meta name="twitter:player" content="https://youtube.com/..." />
<meta name="twitter:player:width" content="560" />
<meta name="twitter:player:height" content="315" />
How to use a Twitter card validator?
Once you have selected the right twitter card for your content, you must check it in the Twitter card validator to make sure everything is working flawlessly.
Twitter card validator is a developer tool provided by Twitter to check the live preview of a selected Twitter card. You can use the Twitter card validator in just 3 steps:
- Visit the Twitter card validator webpage
- Paste the URL of the page with the required details
- Click on the “Preview Card” button
Right after clicking the preview card button, you will be shown a preview of your card to show how your content will appear in the Twitter feeds. You can also see the information about Meta tags, type of Twitter card, and a message confirming the card loading success.
Conclusion
According to experts, Tweets that are posted with visuals are more appealing to users than simple tweets only posted as text or URL. So, make sure to create and use Twitter cards for your business website or blog to make your content more attractive in Twitter Feeds. After creating the right Twitter card aligned with your marketing needs, make sure to check it with the Twitter card validator to see how it will appear in Twitter feeds.